Page 1196 - Informatica dalla A a Z
P. 1196
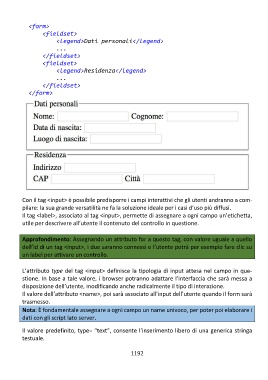
<form>
<fieldset>
<legend>Dati personali</legend>
...
</fieldset>
<fieldset>
<legend>Residenza</legend>
...
</fieldset>
</form>
Con il tag <input> è possibile predisporre i campi interattivi che gli utenti andranno a com-
pilare: la sua grande versatilità ne fa la soluzione ideale per i casi d’uso più diffusi.
Il tag <label>, associato al tag <input>, permette di assegnare a ogni campo un’etichetta,
utile per descrivere all’utente il contenuto del controllo in questione.
Approfondimento: Assegnando un attributo for a questo tag, con valore uguale a quello
dell’id di un tag <input>, i due saranno connessi e l’utente potrà per esempio fare clic su
un label per attivare un controllo.
L’attributo type del tag <input> definisce la tipologia di input attesa nel campo in que-
stione. In base a tale valore, i browser potranno adattare l’interfaccia che sarà messa a
disposizione dell’utente, modificando anche radicalmente il tipo di interazione.
Il valore dell’attributo <name>, poi sarà associato all’input dell’utente quando il form sarà
trasmesso.
Nota: È fondamentale assegnare a ogni campo un name univoco, per poter poi elaborare i
dati con gli script lato server.
Il valore predefinito, type= “text”, consente l’inserimento libero di una generica stringa
testuale.
1192